Hier lernst Du …

Wer seine Homepage oder eine Landing Page neu aufsetzt, den interessiert das Verhalten der Website-Besucher. Wie lange bleiben sie auf der Seite, wie viele Besucher kommen überhaupt, welche Links klicken sie an und wo springen sie ab und verlassen die Homepage?
Antworten auf diese Fragen sind wichtig, um die Seite zu optimieren und sie für den User attraktiv zu gestalten. Nur so erfüllt sie am Ende ihren Zweck, etwa, indem der Besucher einen Kauf tätigt oder sich für einen Newsletter einträgt. Dafür braucht es eine Heatmap.
Das klassische Tool, das sofort in den Sinn kommt, um das Verhalten der Besucher zu tracken, ist Google Analytics: Es liefert alle oben genannten Erkenntnisse über das Nutzerverhalten. Außerdem kann es leicht mit GoogleAds verknüpft werden. So lässt sich die Conversion und damit der Erfolg von geschalteten Anzeigen-Kampagnen messen und nachvollziehen.
Dieses Vorgehen möchten wir unbedingt empfehlen, denn nur auf einer soliden Datenbasis kannst Du eine Kampagne bewerten und optimieren. Neben Google Analytics gibt es aber noch ein weiteres Analysetool, welches wir Dir ans Herz legen möchten. Denn, was Google Analytics nicht liefert, sind Infos zum konkreten Nutzverhalten auf der Seite, also zum Beispiel welche Buttons der User klickt, wie weit er nach unten scrollt und welche Inhalte er dadurch sieht.
Hier helfen Heatmaps. Eine Heatmap visualisiert, wie der User mit der Seite interagiert. Sie zeigt uns konkret an, welchen Bereichen unserer Webseite der User Aufmerksamkeit schenkt, auf welche Buttons er klickt und bis wohin er scrollt. Das ist wichtig, denn auf diese Weise erfahren wir, ob die Elemente und Informationsangebote der Site genutzt werden und damit funktionieren oder nicht.
Heatmaps unterstützen dann dabei, die Seite bestmöglich zu gliedern und aufzubauen – abhängig von unserem Ziel: zum Beispiel, um die Click-Through-Rate zu optimieren oder die beste Usability aus der Seite herauszuholen.
Wie wir konkret mit einer Heatmap gearbeitet haben und wie wir damit die Conversion um 40 % angekurbelt haben, zeige ich Dir nun am Beispiel unseres Kunden Leipfinger-Bader.
Eine Landing Page steht auch bei Dir auf der To-do-Liste?
Dann lade Dir hier unsere bewährte Vorlage herunter!
Für den Ziegelhersteller Leipfinger-Bader haben wir einen digitalen Berater entwickelt, der private Bauherren über die Möglichkeiten unterschiedlicher Wandbaustoffe informiert. Der User kann sich durch das Video klicken und lernt dabei die verschiedenen Baumaterialien und Bauweisen kennen (Digitaler Berater? Schau doch kurz hier!) Am Ende hat er die Möglichkeit, kostenfreie Informationen anzufragen, ein persönliches Beratungsgespräch zu vereinbaren oder sich bei der Suche eines passenden Bauunternehmens unterstützen zu lassen. Das Ziel: Der User trägt sich in das entsprechende Formular ein und hinterlässt seine Kontaktdaten – Leadgenerierung also.
Um Traffic auf den Berater zu lenken, haben wir eine separate Landing Page (www.freude-am-hausbau.de) erstellt, den Berater eingebunden und auf diese Seite GoogleAds-Kampagnen geschaltet. Die Entscheidung für eine neutrale, externe Domain ist bewusst gefallen, um bei etwaigen Anfangsschwierigkeiten mit den Google-Kampagnen das Ranking der Leipfinger-Bader-Seite nicht negativ zu beeinflussen.
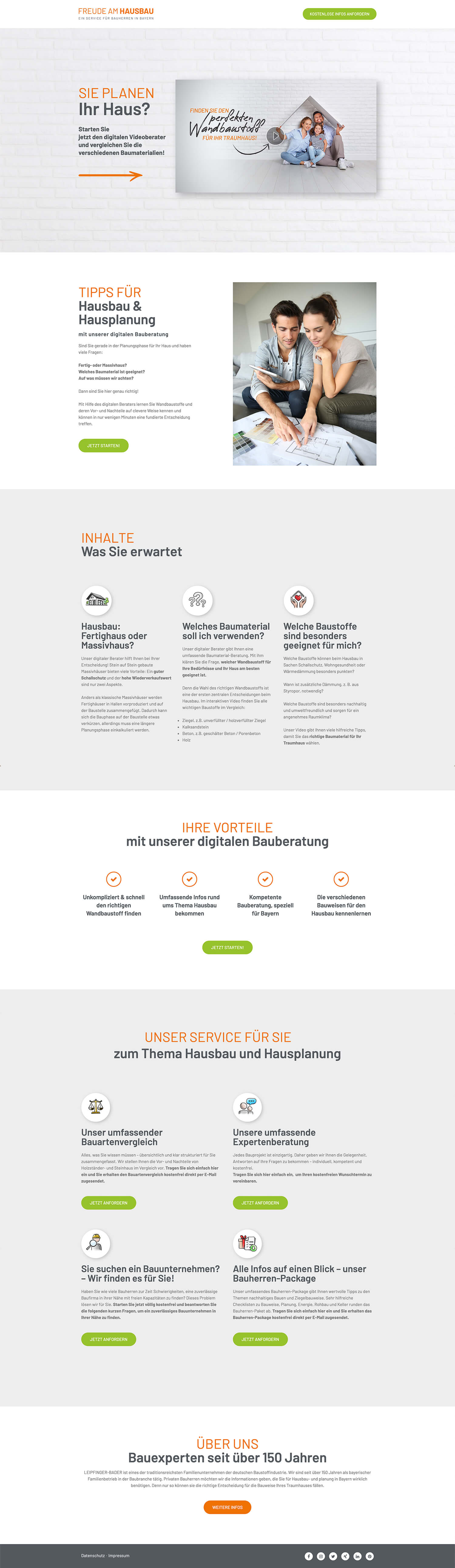
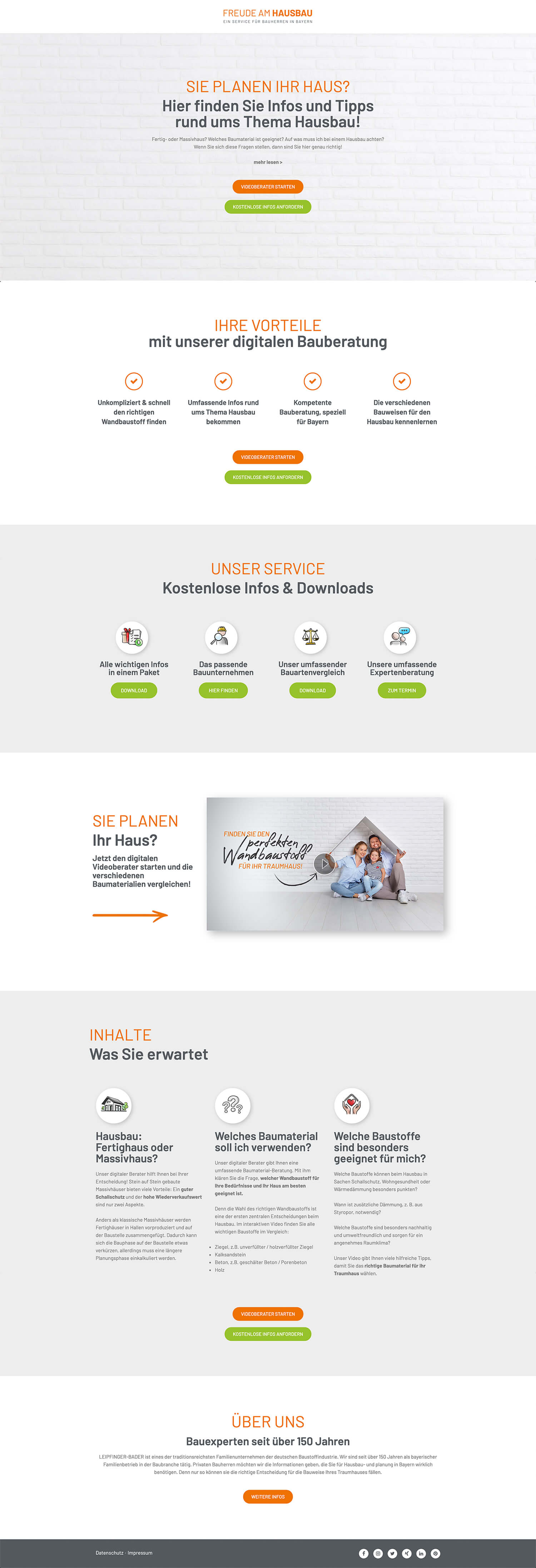
Die Gliederung der Landing Page richteten wir auf den digitalen Berater aus und setzten ihn ganz oben auf die Seite. In den nachfolgenden Sektionen wurden Inhalte und Vorteile der digitalen Beratung zusammengefasst. Als extra Service wurden Usern mit wenig Zeit die Infomaterialien zum direkten Download angeboten.
Als Analysetools installierten wir zum einen Google-Analytics und zum anderen den kostenfreien Testzugang einer Heatmap, nämlich hotjar. In der ersten, noch kostenlosen Testphase über vier Wochen zeichneten wir rund 1000 Klicks auf – für eine erste Einschätzung reicht das völlig.

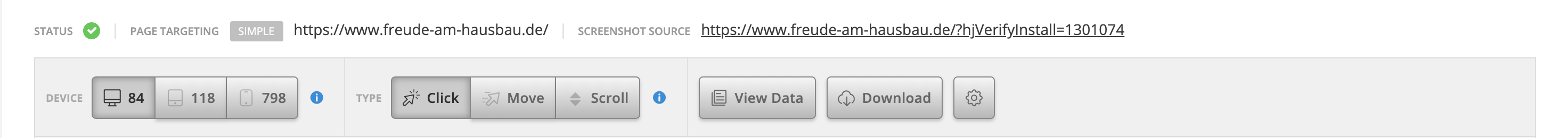
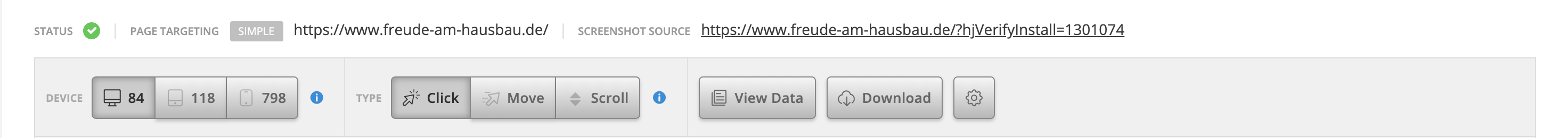
Jetzt zeigen wir Dir, welche Informationen hotjar genau aufbereitet und wie es Dir helfen kann, die Conversion Deiner Seite zu verbessern.

1. Du siehst ganz links, mit welchem Gerät die User auf die Seite kommen, also Desktop-Rechner, Tablet oder Smartphone.
2. Außerdem erfährst Du, wo die User geklickt, ihre Maus hinbewegt und wie weit sie gescrollt haben (mittlerer Bereich). Im Gegensatz zu Google Analytics zeigen Heatmap-Tools diese Infos getrennt nach verschiedenen Gruppen wie Desktop und Smartphone-Nutzer an.
3. Die Daten der Heatmap kannst Du als jpeg- oder csv-Datei herunterladen.
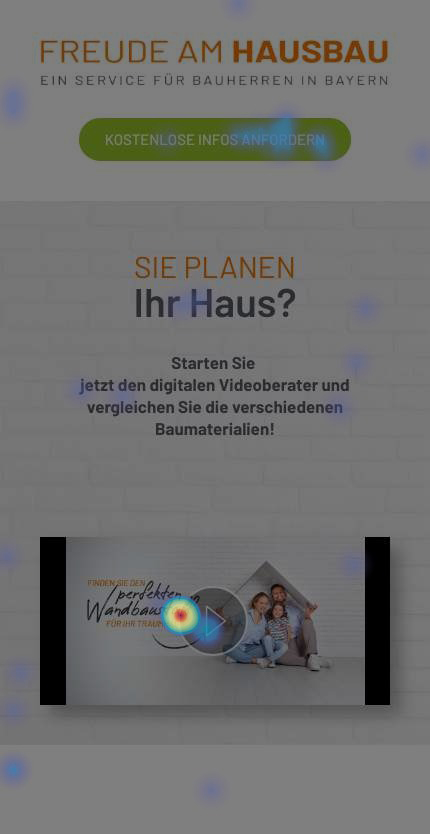
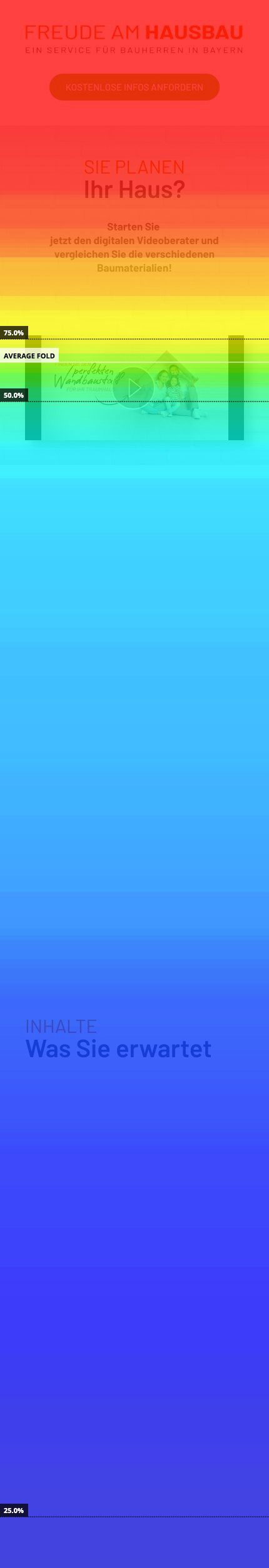
Das Verhalten der User wird mit Farben visualisiert, die über die Seite gelegt werden. Hier sieht man zum Beispiel, wie weit der User scrollt. Rot bedeutet eine hohe Sichtbarkeit – viele User haben diese Bereiche der Seite gesehen. Je blauer die Darstellung ist, desto weniger User sind bis zu dieser Stelle gekommen.
Aus dieser Darstellung haben wir abgeleitet, welche Informationen auf der Seite von den Usern noch wahrgenommen werden und welche nicht.
Aus dem Scrollverhalten zeigte sich, dass viele User direkt nach dem digitalen Berater abspringen und die unteren Sektionen der Landing Page nicht mehr wahrgenommen werden.
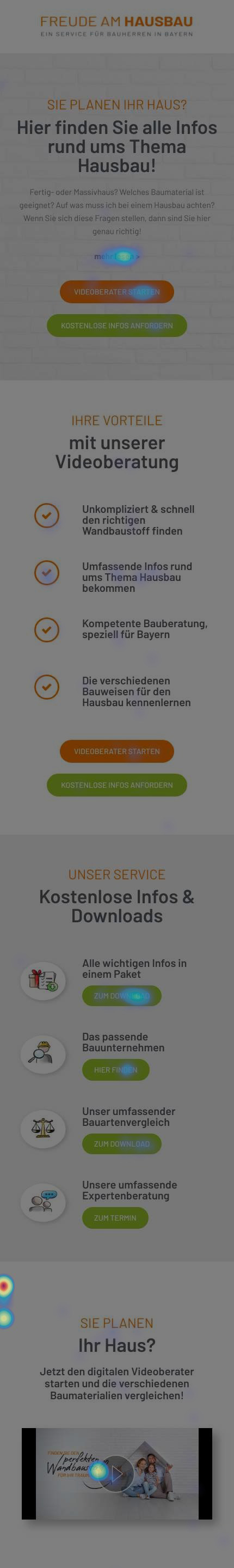
Die meisten Klicks der User gehen direkt auf den digitalen Berater. Auch der Button „Kostenfreie Infos anfordern“ oben im Header der Seite wurde oft geklickt.

Google Analytics untermauerte diese Erkenntnisse aus der Heatmap: Viele User starten zwar den Berater, tragen sich aber in kein Formular ein. Unser Ziel lautete nun, diese Eintragungen und damit die Konversion zu erhöhen.
Unsere Annahme: Die User nutzen das Smartphone, um die Landing Page zu besuchen, weil sie unterwegs sind. Deswegen haben sie zu wenig Zeit, um sich den digitalen Berater komplett anzusehen. Außerdem kann unterwegs die Nutzung durch andere Faktoren wie eine instabile Internetverbindung beeinträchtigt worden sein. Im Ergebnis wurde die Seite in ihrer Gesamtheit nicht wahrgenommen.


Auf Grundlage der Erkenntnisse entwarfen wir eine zweite Version der Landing Page (www.freude-am-hausbau.de/home).
Bei einem solchen Test empfehlen wir übrigens immer, die Ursprungsversion zu behalten, um darauf später noch zurückgreifen zu können.
Die neue Version war auf Smartphones ausgerichtet und damit für Mobile optimiert.
Für eine schnelle Orientierung haben wir kurze Texte in den Vordergrund gestellt. Der User erfährt sofort, was ihn auf der Seite erwartet und welche Infos er bekommt. Er kann dabei an jeder Stelle entscheiden, ob er den digitalen „Videoberater startet“ (orangefarbener Button) oder „kostenlose Infos anfordert“ (grüner Button).
Der digitale Berater selbst wurde weiter nach unten geschoben. Direkte Eintragungsmöglichkeiten („Unser Service“) wurden noch oberhalb des digitalen Beraters platziert und damit in den Fokus gerückt.
Auch auf dieser Testseite haben wir hotjar installiert und eine GoogleAds-Kampagnen darauf laufen lassen.

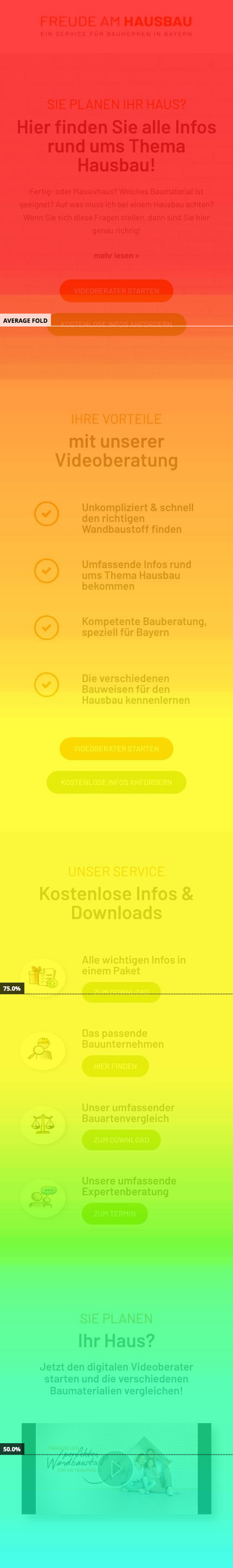
Bei der anschließenden Analyse zeigte sich nun, dass sich die Interaktion der User mit der Seite tatsächlich verändert hatte: Durch die kurzen Textpassagen am Beginn der Seite erkennen die Besucher sofort ihre Relevanz für sich, scrollen deswegen weiter und nehmen somit auch die unteren Bereiche und Informationen wahr.
Klickverhalten wird deutlich, dass die User auf „Mehr lesen“ direkt im ersten Seitensegment klicken, um schon jetzt tiefer gehende Informationen zu erhalten. Dieses Bedürfnis deckt der Abschnitt „Inhalte – was Sie erwartet“. Daraufhin fordern die User über den Button entweder direkt weitere Information an oder sie sehen sich den digitalen Berater an.
Durch die Umstellung auf eine zweite Version der Landing Page haben wir die Konversion um 40 Prozent erhöht und unser Ziel damit erreicht.
Unsere Annahme hat sich bestätigt: Die User mit Mobilgeräten schenken der Seite mehr Aufmerksamkeit, wenn zunächst kurze Texte im Vordergrund stehen und schnell ersichtlich wird, um was es geht.
Wir empfehlen, Landing Pages regelmäßig auf Benutzerfreundlichkeit, Usability und Konversion zu überprüfen und sie kontinuierlich zu optimieren.
Für die Landing Page von Leipfinger-Bader haben wir zum Beispiel weitere Informationen ergänzt, etwa, was genau die User beim Download der Pakete erhalten, damit der Mehrwert von vornherein deutlich wird.
Du siehst also: Mit ein paar wenigen, einfachen Handgriffen lassen sich eine Landing Page problemlos optimieren, die Konversion verbessern und erfolgreich Leads generieren. Tools wie Google Analytics und Heatmaps helfen dabei, die richtigen Strategien zu entwickeln und umzusetzen.
Eine Landing Page steht auch bei Dir auf der To-do-Liste?
Dann lade Dir hier unsere bewährte Vorlage herunter!


Eine Landing Page steht auch bei Dir auf der To-do-Liste?
Dann lade Dir hier unsere bewährte Vorlage herunter!

Agnes Gruber
Projektleiterin bei five digital
Als Projektmanagerin unterstütze ich unsere mittelständischen Kunden bei der digitalen Leadgenerierung. Und wenn es dem Kunden unter den Nägeln brennt, dann suche ich auch nach Möglichkeiten, analog gewonnene Kontaktdaten in die digitale Welt zu führen.